What Are Scalable Vector Graphics (SVG) Images?
Scalable Vector Graphics (SVG) are an XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
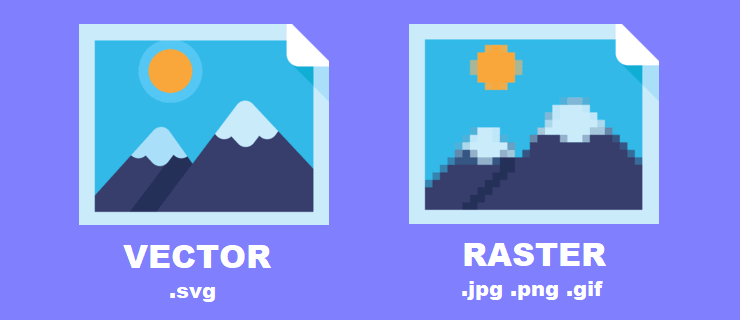
Unlike a png or jpg image which is made up of a fixed number of pixels, a vector image uses geometric forms such as points, lines, curves and shapes (polygons) to represent different parts of the image as discrete objects.
Because of the way vector images work, they have three advantages over normal image types such as jpg, png, and gif:
- They are crisp and clear at any resolution or size.
- They are considerably smaller.
- They can be animated using CSS.

SVG images sound awesome and you might be asking yourself why everyone doesn’t use them. But everything is a double-edged sword and SVG images are no exception. Below, I will go over what some of the problems are with SVG’s and why they are blocked from WordPress by default.
Why Are SVG Images Blocked by Default?
If you have ever tried to upload an SVG to WordPress you were probably met with a security error like the one shown below.

The reason WordPress has decided not to include support for SVG files is that there are many security issues that need to be addressed.
Because an SVG is an XML file, it opens it up many vulnerabilities that do not affect normal image formats. These include XML external entity attacks, Billion Laughs Attack, and XSS attacks.
To learn more about WordPress security, check out our comprehensive WordPress Security Guide.
There has been an open ticket (#24251) on WordPress.org for the last 6 years about the inclusion of SVG support in WordPress. Maybe one of these days we will see it happen but for now, you will have to bypass this security.
How Can I Safely Upload SVG Images in WordPress?
Before you can safely upload SVG images in WordPress they will need to be sanitized. When you sanitize an SVG XML file it cleans up the code. This can help you avoid the security issues related with code injection, code conflicts, and errors.
As I explained above WordPress blocks .svg files by default so we will need to bypass this by either using a plugin or adding a snippet of code to your functions.php. I will show you how to use both methods below.
Method 1: Use a Trusted Plugin
In this method, we will be using a plugin to upload SVG images. Safe SVG is a trusted plugin created by Daryll Doyle a WordPress Core Contributer and WordCamp Speaker.

Safe SVG gives you the ability to allow SVG uploads while making sure that they’re sanitized to stop SVG/XML vulnerabilities affecting your site. It also gives you the ability to preview your uploaded SVGs in the media library in all views.
This plugin has a free and premium version. The pro version allows you to restrict SVG uploads to certain users on your WordPress site. Pro users also get premium support.
All you have to do is install and activate. There are no settings for you to configure. After activating you should be able to upload and use SVG files just like any other image.
Method 2: Edit Your Themes Functions.php
If you don’t want to use a plugin, you can use this method. When editing your functions.php file it’s always best practice to create a child theme. This will allow you to revert back to the parent theme if there are any problems.
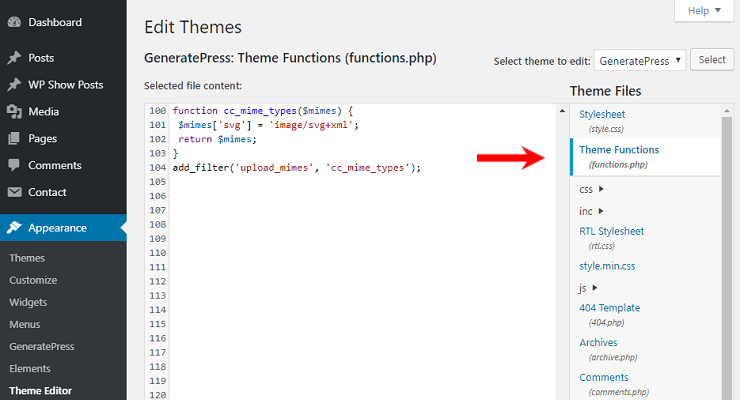
You can access your funtions.php file from the dashboard. Go to Appearance > Theme Editor and select Theme Functions on the righthand side.

Copy and paste the code below into the bottom of your functions.php file.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
After you save the changes, you should be able to upload SVG files without any issues. However, they will not be sanitized so you will need to manually do this.
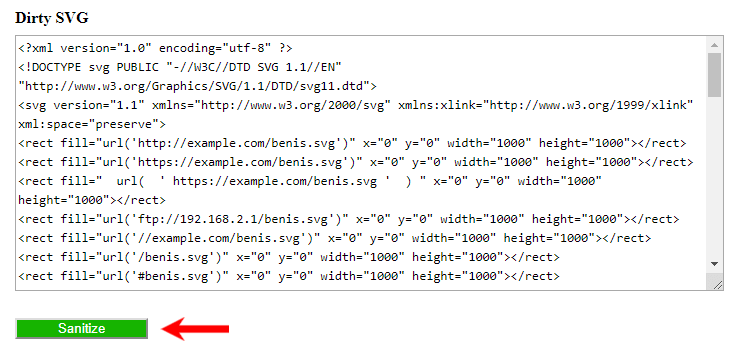
You can use the website SVG Sanitizer Test (also created by Daryll Doyle) to manually clean up SVG files. Just copy and paste the dirty code in the box and click sanitize.

Conclusion
Hopefully, this article has given you a better understanding of what SVG images are, how they work and what security issues can arise from using them.
SVG images can be a great addition to your website. They are becoming more and more popular nowadays. People mainly use them for logos, icons or any image that does not require a whole lot of detail.
If you enjoyed this tutorial, please be sure to follow us on Facebook and Twitter. You can also find us on Freelancer if you need some help with your WordPress website or web development issues.